Reservia
HTML/CSS
Il s’agit d’un projet d’intégration front-end d’un site web responsive en HTML5 / CSS3.
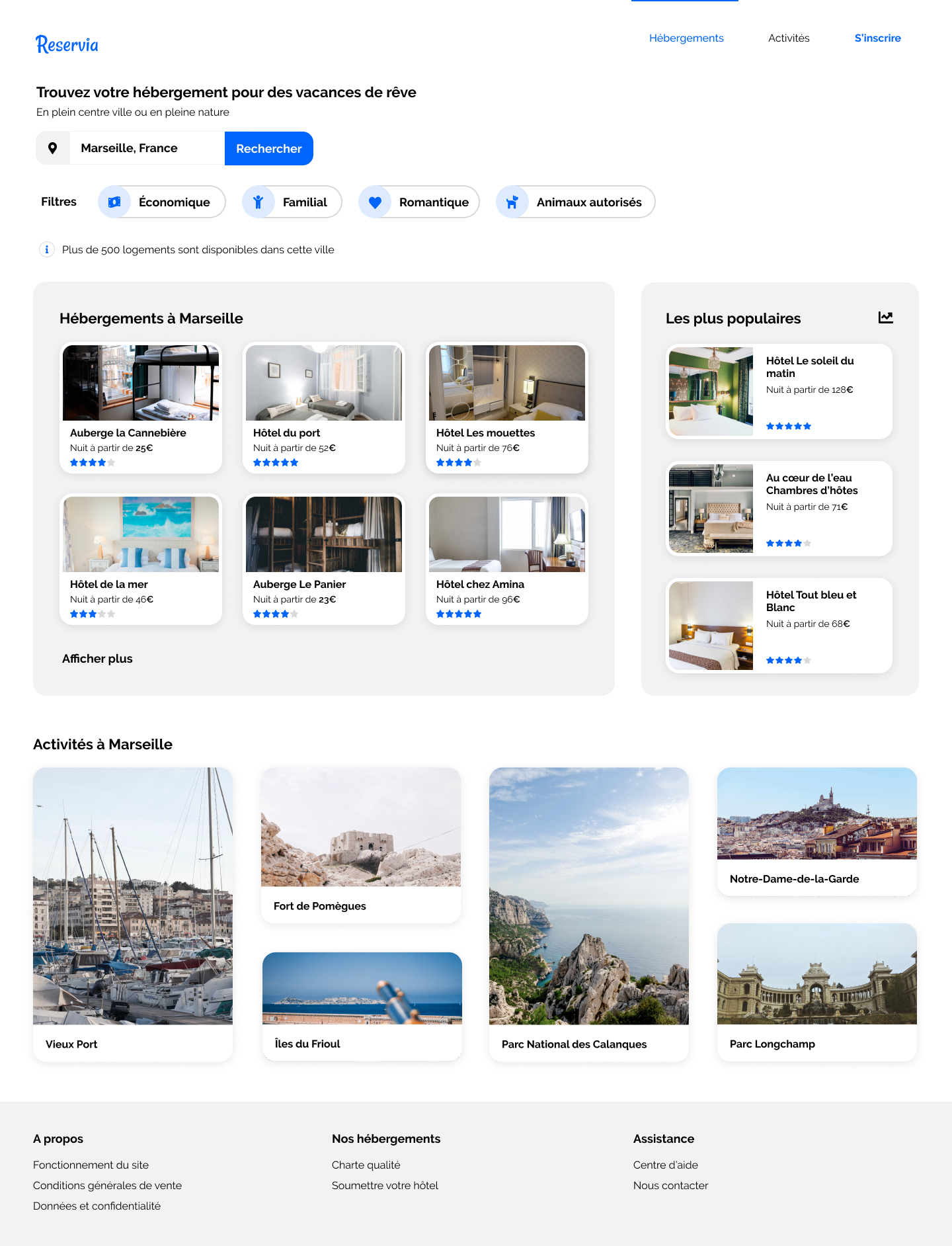
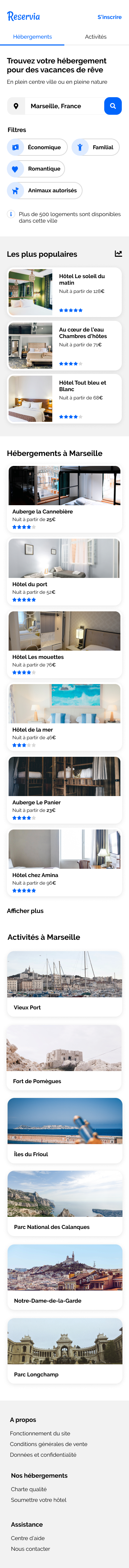
Je suis partie de deux maquettes, une représentant le site en navigation desktop et l’autre en version mobile. Libre à moi de réaliser les adaptations nécessaires pour la mise en page des états intermédiaires.
Contexte
Reservia est une entreprise fictive, proposant un outil de planification de vacances. Leur site permet aux usagers de trouver des hébergements et des activités dans la ville de leur choix. Les hébergements peuvent également être filtrés par thématique, par exemple leur budget ou leur ambiance.
Le design est basé sur les principes du Material Design. Durant la phase de prototypage, la première étape consiste à intégrer la maquette responsive en HTML et CSS. C’est cette tâche que j’ai réalisé.
Fonctionalités
- Le champ de recherche est un champ de saisie, dont le texte peut être édité par l’utilisateur.
- Les filtres doivent changer d’apparence au survol.
- Dans le menu, les liens “Hébergements” et “Activités” sont des ancres qui doivent mener aux sections de la page.
Contraintes techniques
- Aucun élément n’est coupé et le texte a une taille suffisante quelque soit la taille du support.
- Les icônes proviennent de la bibliothèque Font Awesome. Les couleurs de la charte sont le bleu
#0065FC, et sa version plus claire#DEEBFFainsi que le gris pour le fond#F2F2F2. - La police du site est Raleway.
- Le site doit être compatible avec les dernières versions de Chrome et Firefox.
Environnement de développement
J’ai choisi d’utiliser Visual Studio Code, ainsi que les plugins Live Server et Prettier afin de faciliter le développement.
J’ai également versionné mon code avec Git et GitHub. Vous trouverez le repository ici.
Les étapes de la réalisation
- Découpage des maquettes avec Photoshop
- Rassembler les ressources (images, icones, polices de caractères)
- Définition de la structure HTML du site afin qu’elle soit propre et cohérente
- Intégration des différentes parties : Header, footer
- Ecriture du CSS (utilisation de flexbox) et implémentation des breakpoints
- Validation au W3C du HTML et du CSS
Ma rétrospective sur le projet
Ce projet a été complexe pour moi du fait de mon manque d’expérience. J’ai mis du temps à découper la maquette et à définir une structure HTML cohérente. Arrivé à la moitiée de l’intégration, mon CSS n’étant pas correctement organisé j’ai du le reprendre avec l’aide de mon mentor sous peine de devoir repartir de zéro. Cela m’a permis de comprendre l’importance d’avoir un CSS propre et organisé, d’autant plus dans le cadre d’un site responsive. J’ai également pu monter en compétence sur l’usage de Flexbox, crucial pour ce projet.
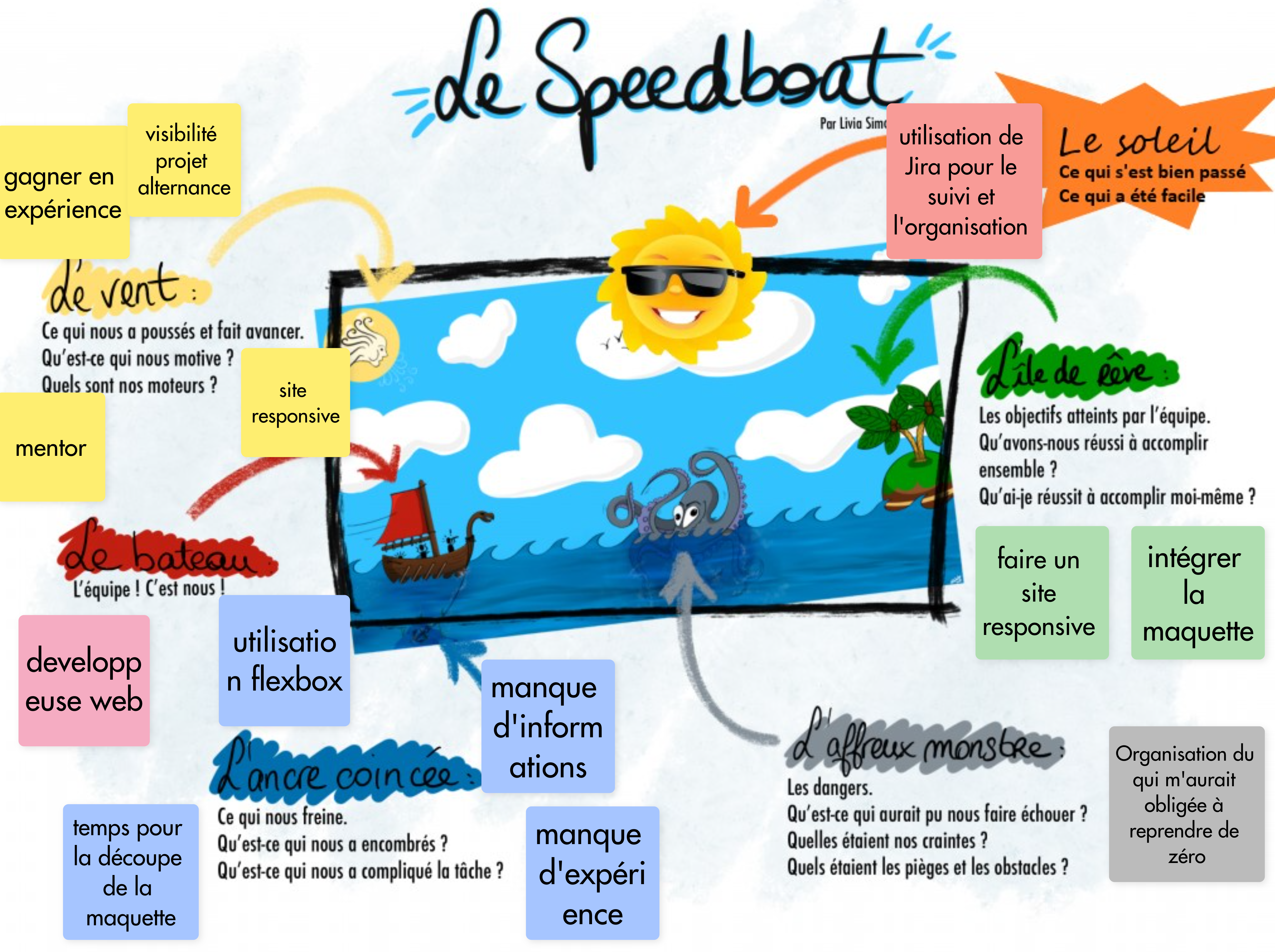
Retrospective speedboat
La rétrospective speedboat s’utilise en agile avec le framework Scrum. Il est organisé par le Scrum Master ou Product Owner
L’équipe est représentée par le bateau. Des ancres attachées à celui-ci signifie ce qui nous ralentit, et complique la tâche. Les objectifs et réussites atteints par soi même ou l’équipe doivent être mis sur l’île. Le soleil permet de voir ce qui a été dans le projet, les avancées, les réussites de l’équipe. Le vent montrent les moteurs,les motivations du projet. Le monstre comme son nom indique les dangers, les craintes, les obstacles du projet.

Les maquettes originales